Toen Google de Core Web Vitals in 2021 introduceerde als dé nieuwe standaard voor gebruiksvriendelijkheid. Draaide in SEO plots alles om laadtijden, visuele stabiliteit en interactiesnelheid, alsof je website pas goed genoeg was als je alle scores in het groen kreeg.
Maar de realiteit is imiddels anders. Core Web Vitals zijn niet verdwenen, maar hun rol is verschoven. Google kijkt vandaag breder: naar ervaring, kwaliteit en betrouwbaarheid (E-E-A-T).
Waar de metrics ooit het doel waren, zijn ze nu slechts één van de signalen die samen bepalen of een website écht waardevol is voor gebruikers.
Voor mij zijn ze vooral een symptoom van een grotere trend: SEO gaat steeds minder over optimaliseren voor zoekwoorden in algoritmes, en juist steeds meer over het creëren van een prettige, betekenisvolle ervaring, voor mensen én machines. (Zoals het eigenlijk altijd al was)
In het kort (TL;DR):
Core Web Vitals zijn geen directe rankingfactor meer, maar blijven een kwaliteitsmaatstaf. Ze meten of je site snel, stabiel en prettig voelt. Niet optimaliseren voor Google, maar voor je gebruiker, dat is wat telt.
Van Google-update naar kwaliteitsstandaard
Toen Google in 2021 de Page Experience Update aankondigde, schoten webteams in actie. GTmetrix-scores, PageSpeed Insights, LCP, FID, CLS (en inmiddels INP), iedereen wilde de cijfers op orde krijgen. En terecht: websites met trage laadtijden en verspringende elementen waren frustrerend.
Toch is inmiddels duidelijk geworden dat Core Web Vitals geen rankingrevolutie hebben veroorzaakt. Google gebruikt ze tegenwoordig meer als kwaliteitskompas dan als directe rankingfactor.
Een site die snel, stabiel en prettig te gebruiken is, heeft simpelweg een grotere kans om gebruikers vast te houden, en dát is uiteindelijk wat Google beloont.
Met andere woorden: De Core Web Vitals zijn niet per sé een algoritme of ranking update. Zie het meer als een hygiënefactor, een basisvoorwaarde voor een moderne en succesvolle website.
Wat meten de Core Web Vitals vandaag nog?
Hoewel het inmiddels geen ‘update’ meer is, gebruikt Google de Core Web Vitals nog altijd als manier om de technische gebruikerservaring van een site te beoordelen. Het gaat daarbij niet om abstracte cijfers, maar om wat de bezoeker ervaart: snelheid, stabiliteit en responsiviteit. Dit meten ze onder andere via de Chrome browser.
In 2025 zijn er drie belangrijke metrics die dat samen meten:
Largest Contentful Paint (LCP)
Wat het meet: hoe snel het grootste zichtbare element op je pagina (zoals een bannerafbeelding of hoofdtekstblok) volledig is geladen.
Waarom het telt: dit bepaalt het moment waarop een gebruiker het gevoel heeft dat de pagina “klaar” is. Een trage LCP vertraagt niet alleen de eerste indruk, maar vergroot ook de kans dat iemand afhaakt.
Richtlijn: onder de 2,5 seconden is goed, boven de 4 seconden moet je optimaliseren.
Interaction to Next Paint (INP)
Wat het meet: de reactietijd van je pagina op interactie, zoals klikken of typen.
Waarom het telt: INP is sinds 2024 de opvolger van First Input Delay (FID) en geeft een realistischer beeld van hoe soepel je site reageert op de gebruiker.
Een lage INP-score betekent dat knoppen, menu’s en formulieren direct reageren — zonder hapering of vertraging.
Richtlijn: onder de 200 milliseconden voelt responsief aan.
Cumulative Layout Shift (CLS)
Wat het meet: hoeveel de layout van een pagina verspringt tijdens het laden.
Waarom het telt: niemand houdt van knoppen die verschuiven terwijl je klikt, of tekst die wegspringt door een trage afbeelding. CLS meet visuele stabiliteit, dit is belangrijk voor vertrouwen en gebruiksgemak.
Richtlijn: onder de 0,1 is goed, alles daarboven zorgt vaak voor frustratie.
De rol van gebruikerservaring in het AI-tijdperk
De afgelopen jaren is duidelijk geworden dat Google niet langer kijkt naar losse rankingfactoren, maar naar kwaliteit in context.
Core Web Vitals maken daar nog steeds onderdeel van uit, maar hun rol is verschoven. Waar ze ooit een aparte “update” waren, zijn ze nu één van de vele signalen binnen het bredere Helpful Content– en Page Experience-framework.
Wat dat betekent?
Dat Google niet alleen wil weten of je pagina technisch goed laadt, maar vooral of de bezoeker een prettige en waardevolle ervaring heeft. En dat gaat verder dan cijfers in een rapport.
Van meetwaarde naar merkervaring
In een tijdperk van AI-overviews, Perplexity en ChatGPT beoordelen zoekmachines niet alleen wat je schrijft, maar ook hoe betrouwbaar en gebruiksvriendelijk je digitale omgeving voelt. Een trage site met verspringende content wekt geen vertrouwen, en vertrouwen is precies wat steeds belangrijker wordt om je te onderscheiden.
Een goed scorende site:
- reageert direct op interactie (INP onder 200ms);
- blijft stabiel tijdens het laden (CLS onder 0,1);
- laadt de belangrijkste content razendsnel (LCP < 2,5s);
- maar bovenal: voelt soepel, duidelijk en professioneel aan.
Google vertaalt die gebruikservaring niet één-op-één naar rankings, maar een prettige ervaring versterkt engagement, en dát signaal weegt zwaarder dan ooit. Er zijn genoeg sites met een perfecte score, maar die niet ranken en vice versa.
UX en E-E-A-T horen bij elkaar
Waar de Core Web Vitals ooit de “body” van je website meetten, meet E-E-A-T (Experience, Expertise, Authoritativeness, Trustworthiness) de “ziel”.
Samen vormen ze de basis van moderne SEO: je kunt online steeds minder een geloofwaardig merk zijn als je site technisch ondermaats is, en geen snelle site redt slechte content of onduidelijke positionering.
SEO niet langer “content versus techniek”, maar de optelsom van vertrouwen, snelheid en relevantie.
Moet je nog optimaliseren voor Core Web Vitals?
Kort antwoord: ja, maar met de juiste intentie.
In 2021 optimaliseerden veel bedrijven omdat Google dat “zei”. Nu doe je het omdat je gebruiker dat verdient. Core Web Vitals zijn geen doel op zich meer, maar een manier om te toetsen of je website voelt zoals hij bedoeld is: snel, soepel en betrouwbaar.
Wanneer het nog écht verschil maakt
Core Web Vitals blijven relevant in situaties waar gebruikservaring direct omzet beïnvloedt:
- bij e-commerce: trage of verspringende productpagina’s drukken conversiepercentages;
- bij B2B of leadgen: formulieren die sloom reageren schaden vertrouwen;
- bij contentplatforms: een prettige laadtijd draagt bij aan een lagere bounce rate en verhoogde dwell time.
Een website die traag of instabiel aanvoelt, verliest gebruikers en dus data, interacties en conversies.
Daarmee verliest hij niet per se posities in Google, maar wel waarde in het ecosysteem waarin Google bepaalt wie de beste ervaring biedt.
Wanneer het minder belangrijk is
Heb je al een snelle, stabiele site zonder zichtbare frustraties? Dan levert obsessief jagen op perfecte scores (zoals “100/100 in PageSpeed”) nauwelijks nog winst op. De grootste impact ligt tegenwoordig in inhoud, structuur en relevantie: de context waarin jouw merk waarde toevoegt aan het bredere zoeklandschap.
Kortom:
- Blijf de basics monitoren (Search Console, PageSpeed Insights).
- Los grote UX-fricties op.
- Maar besteed het grootste deel van je aandacht aan helpful content, autoriteit en vertrouwen.
Optimaliseer niet om Google tevreden te stellen, maar om te zorgen dat Google niets te klagen hééft.

Zo pak je het slim aan
De meeste websites hoeven geen aparte “Core Web Vitals-projecten” meer te draaien.
Het is veel effectiever om performance-optimalisatie te verweven in je lopende SEO- en contentprocessen.
Zie het als onderhoud van een goed rijdende auto: je checkt, je smeert, je verbetert — maar je bouwt hem niet elke maand opnieuw.
1. Begin met meten vanuit de praktijk
Gebruik data uit echte gebruikerssessies (field data), niet alleen uit tools met gesimuleerde metingen.
De beste bronnen:
- Google Search Console → rapport Site-vitaliteit geeft trends per template.
- PageSpeed Insights → combineert lab- en velddata en toont concrete verbeterpunten.
- Chrome User Experience Report (CrUX) → laat zien hoe echte gebruikers je site ervaren.
Zo voorkom je dat je optimaliseert op theoretische scores die in de praktijk weinig betekenen.
Tip: Maak bijvoorbeeld een Lookerstudio dashboard met de Core Web Vital CrUX data, dit helpt je om maandelijks te monitoren hoe je site presteert, dit kun je langs andere metrics zoals GSC kliks en impressies leggen om verbanden te zien.
2. Los performanceproblemen op bij de bron
Veel Core Web Vitals-problemen ontstaan niet door slechte code, maar door structurele keuzes:
- te zware afbeeldingen of hero-video’s,
- scripts van externe tools (tracking, chat, A/B-testing),
- templates die onnodig complex zijn.
Optimaliseren betekent dus niet altijd “nog een plugin”, maar: versimpelen, comprimeren, prioriteren.
3. Koppel UX aan conversie
Gebruik Core Web Vitals niet alleen als SEO-metriek, maar als business-metric. Meet wat performance doet met je conversie, bounce rate of leadkwaliteit. Een verbetering van 0,5 seconde in LCP kan soms méér opleveren dan een nieuwe landingspagina.
Door performance te verbinden aan bedrijfsdoelen krijg je:
- draagvlak bij management,
- focus op wat écht waarde toevoegt,
- en een duidelijke prioriteitenlijst bij development.
4. Maak het onderdeel van je SEO-audit
In moderne SEO-audits hoort performance niet meer in een apart hoofdstuk. Het hoort in elke analyse: bij content (hoe snel laadt die blog?), bij techniek (hoe reageert de site?), en bij UX (hoe voelt het voor de gebruiker?).
De kracht zit niet per sé in een “groene score”, maar in een website die prettig voelt en overtuigend presteert.
Tools om de Core Web Vitals te meten
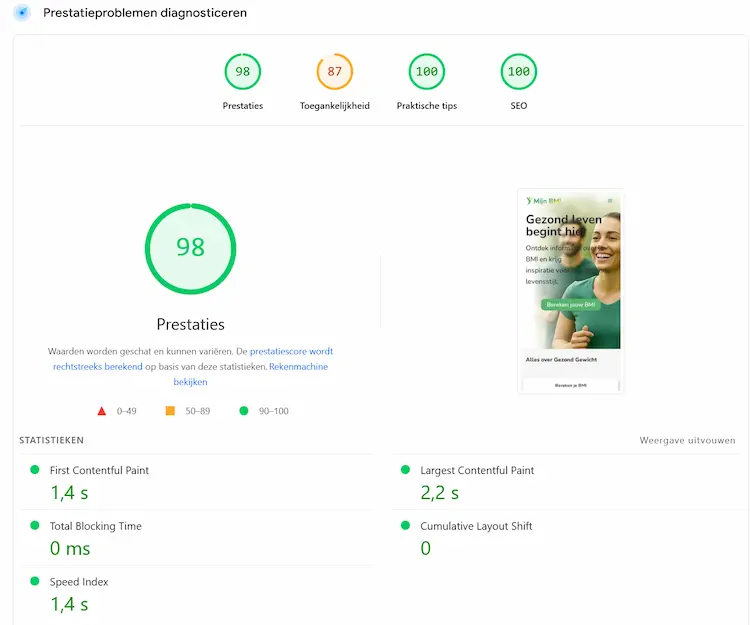
- Google Pagespeed Insights
Met GPSI meet je de laadsnelheid van je website. Hier vind je ook de core web vitals tussen en zo zie je meteen de score voor je pagina. Met eze tool meet je per pagina en krijg je inhoudelijke informatie. - Google Search Console
Waarschijnlijk gebruik je Google Search Console al voor je website. In het menu vind je het odnerdeel ‘Site Vitaliteit’. Daar vind je rapporten over hoe je website scoort op de Core Web Vitals. Hier zie je overzichtelijk hoeveel pagina’s goed, ok en slecht scoren. - Lighthouse (wat meer geavanceerd):
Lighthouse is een onderdeel van de Chrome browser. Door op je pagina ‘rechtermuisknop’ en dan ‘inspecteren’ te klikken open je het inspectievenster. Bovenin vind je een menu waar lighthouse in staat. (klik op deze >> pijltjes als lighthouse niet in beeld is. Dan opent het menu zich.)
Conclusie
Core Web Vitals zijn begonnen als een technische update, maar in de praktijk uitgegroeid tot een fundament van digitale kwaliteit.
Ze meten hoe soepel, stabiel en prettig je site aanvoelt, iets wat direct invloed heeft op hoe gebruikers, én uiteindelijk zoekmachines, je merk ervaren.
Toch is dat slechts één laag. SEO draait niet om het najagen van individuele signalen, maar steeds meer om het geheel: content die relevant is, techniek die ondersteunt, en een ervaring die vertrouwen uitstraalt.
Een website die goed presteert, voelt vanzelf betrouwbaar. En merken die betrouwbaar aanvoelen, krijgen meer aandacht, meer klikken, meer interactie.
Ik kan je helpen
Wil je weten hoe jouw site ervoor staat? Of hoe je performance, content en SEO beter op elkaar afstemt?
Ik help organisaties de stap zetten van vindbaar naar écht zichtbaar, met audits en strategieën die technische optimalisatie, content en gebruikerservaring samenbrengen. Denk je er aan om je seo uit te besteden aan een expert? Neem even contact op!
Neem gerust contact op. In een kort vrijblijvend gesprek ontdek je direct waar de grootste winst ligt en hoe we jouw website toekomstbestendig zichtbaar kunnen maken.