Is website snelheid belangrijk voor SEO?
Ja website snelheid is een ranking factor en heeft dus invloed op je SEO. Website snelheid is een ranking factor voor Google sinds 2010.
Vanaf 2010 werd website snelheid, ook wel pagespeed, vooral gemeten voor desktop. Sinds juli 2018 is pagespeed ook een ranking factor voor zoeken op mobiel.
Dit betekent dat een website die langzaam laadt een kleinere kans heeft om hoog te scoren in Google, dan een snelle website.
Natuurlijk is zoekmachine optimalisatie veel meer dan de laadsnelheid van je website. Maar het speelt dus wel een rol.
Core web vitals
In mei 2021 komt er een update die ook rekening gaat houden met de manier waarop je website laadt. In deze update worden de core web vitals ook een ranking factor.
De core web vitals zijn 3 metrics die meten hoe gebruiksvriendelijk je website laadt. In mijn artikel SEO voor beginners lees je meer over deze core web vitals.
Wat is pagespeed?
Pagespeed is in het kort de snelheid en manier waarop een pagina van je website laadt. Dit is een gratis tool van Google waar je de snelheid van een pagina kunt meten.
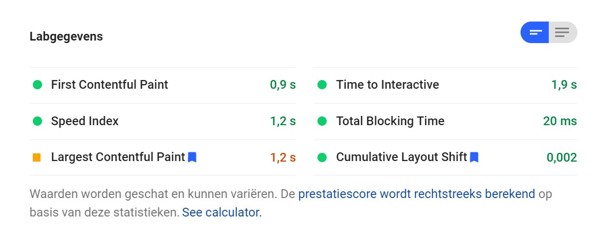
Pagespeed Insights geeft je webpagina een overall score van 0 tot 100, waarbij 100 het beste is. Deze website snelheid tool doet dat zowel voor je mobiele website, als voor je desktop website.

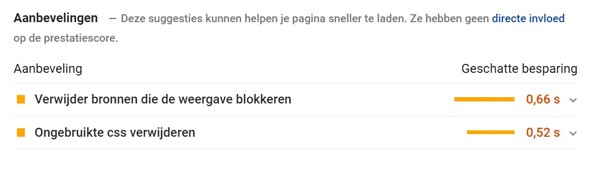
Vervolgens kun je verder kijken op de resultatenpagina van Pagespeed Insights. Dan zie je dat deze tool je score in verschillende onderdelen uitsplitst.
Zo kun je zien op welk onderdeel er wat beter kan. Je kan met die informatie je website snelheid verbeteren.

Soms zullen er vertragende factoren zijn die alleen met je geteste pagina te maken hebben.
Denk bijvoorbeeld aan een te grote afbeelding, of een youtube video die moet laden. Maar vaak zijn het ook punten die voor je hele website gelden.
Met die laatste punten kun je snel grote slagen maken voor je hele website.

Met Pagespeed Insights kun je behoorlijk gericht je website snelheid testen en de verbeterpunten in kaart brengen. Er bestaan ook andere tools voor het testen van je website snelheid, daarover later meer.
Hoe precies meten de website snelheid tools?
Het meten van je website snelheid is natuurlijk een momentopname. Daarom zijn de resultaten nooit helemaal nauwkeurig.
Daarom raad ik je aan om je website snelheid meerdere keren te meten via verschillende tools. Het liefste doe je dat ook nog verspreid over een langere periode.
De snelheid van je website is afhankelijk van verschillende factoren. Daardoor kunnen de resultaten dan ook van tijd tot tijd verschillen.
Ook je webhosting kan bijvoorbeeld van invloed zijn op je snelheid. Is de server op dat moment even druk? Dan kan jouw website langzamer laden.
Gebruik je een caching plugin en is net de cache geleegd? Dan kan je website langzamer laden. Dit gebeurd vaak na het updaten of publiceren van nieuwe content.
Je kunt dan het beste weer even een tijdje wachten voordat je gaat testen.
De tools zijn dus niet altijd nauwkeurig. Ga dus altijd meerdere keren testen. Verspreidt over een aantal dagen.
Hoe snel moet je website zijn?
De ideale website laadt op mobiel binnen 1 á 2 seconden. Is je website langzamer dan is de kans op bounces groter.
Een bounce is wanneer iemand bijvoorbeeld vanuit Google naar je website klikt en al snel weer die pagina verlaat.
Dit gebeurt dus vaak als een website te traag laadt.
Ben jij voor je inkomsten afhankelijk van je website? Dan betekent elke seconde langzamere laadtijd dus minder bezoekers, leads, aankopen etc. En dus ook minder omzet.
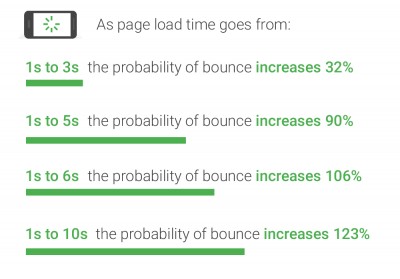
In de afbeelding hieronder zie je hoe groot de kans op een toename in bounces is op basis van je website snelheid.

Hoe hoog moet mijn pagespeed score zijn?
Het is onduidelijk op welke manier Google pagespeed scores gebruikt voor de ranking van je website. Daarom is daar niet een kant en klaar antwoord op te geven.
Pagespeed Insights meet je website snelheid in seconden, maar vertaalt dat naar een score. Gebruikt Google dan de score of de seconden om je ranking mee te bepalen? Dit is dus onduidelijk.
Wat Google je wél duidelijk maakt is dat als je website in het rood (lage score) zit dat dat natuurlijk niet goed is. Dus je zou logisch kunnen denken dat zo lang je in het groen zit, dus een score van 90-100, of bijna (80-90) je aan de goede kant zit.
Een andere manier om ernaar te kijken is door je concurrentie ook te meten.
Stel dat al jouw concurrenten voor een specifieke pagina een score van 50 hebben en jij hebt een score van 90. Dan sta jij voor die pagina of zoekwoord voor op je concurrentie.
Kortom het is niet geheel duidelijk, maar het heeft zeker invloed. Zorg voor een zo hoog mogelijke score.
Maar laat het niet ten koste gaan van andere belangrijke factoren zoals je content en gebruiksvriendelijkheid. Een tekst zonder afbeeldingen en video’s wil je ook weer niet.
Website snelheid testen
Het regelmatig meten van je website snelheid is belangrijk als je met je SEO bezig bent.
Doe dit bijvoorbeeld in een vast schema voor je belangrijkste pagina’s. Publiceer je een nieuwe pagina? Wacht even een paar dagen en test deze dan ook meteen.
Je kunt je website snelheid meten met verschillende tools. Pagespeed Insights is de tool van Google, maar welke tools geven je nog meer goede inzichten in hoe je website laadt?
Test je website snelheid met deze tools:
GT Metrix
Deze tool om je website snelheid te meten is vergelijkbaar met pagespeed insights, maar heeft nog een aantal eigen factoren toegevoegd. GT Metrix geeft je de mogelijkheid om het laden van je website in een waterval overzicht weer te geven. Daarmee kan je goed en snel zien waar mogelijke problemen plaatsvinden. Maak wel even een account aan zodat je een server in de buurt kan kiezen (zoals Londen).
Pingdom tools
Pingdom tools is vergelijkbaar met GT Metrix en biedt je de mogelijkheid om zonder account ook een locatie te kiezen in de buurt (Frankfurt of Londen). Komt jou doelgroep vooral uit de VS, dan kies je natuurlijk een locatie daar in de buurt.
Pagespeed Insights
Dit is de tool van Google voor het meten van je website snelheid. Gebruik deze tool altijd samen met bovenstaande tools. Zo krijg je een completer beeld van het laden van je website. Je ziet dan beter waar je punten kunt verbeteren.
Lighthouse
Lighthouse is een tool die deels ook door pagespeed wordt gebruikt. Je vindt deze tool in de Chrome browser van Google. Door op rechter muisknop te klikken en vervolgens op inspecteren opent er een scherm in je browser. In het menu bovenin zie je twee pijltjes ( >>). Als je daar op klikt kun je Lighthouse openen en je website snelheid meten.
Tips om je website snelheid te verbeteren
Het verbeteren van je website snelheid kan op veel manieren. Een aantal punten om een hogere pagespeed score te behalen zijn;
- Caching (plugin)
Caching is het opslaan van bepaalde bestandjes van je website, zodat deze sneller geladen kunnen worden. Als je wordpress gebruikt zijn er veel plugins te vinden die dit voor je doen en je website dus sneller maken. Goede caching plugins zijn bijvoorbeeld wp fastest cache en wp rocket.
- Content Delivery Network (CDN)
Een CDN is een netwerk van servers verspreid over de wereld. Jouw website wordt via een CDN altijd vanaf de dichtstbijzijnde server geladen voor je gebruiker. Omdat de afstand kleiner is, laadt je website sneller. Cloudflare biedt een gratis CDN aan met basis funcitonaliteit.
- Snelle betrouwbare webhost
Een goede hostingpartij is super belangrijk voor je website snelheid. Goede hosting partijen waar ik ervaring mee heb zijn bijvoorbeeld Transip en Kinsta.

- Geen onnodige plugins
Heb jij nog oude plugins die je eigenlijk niet meer gebruikt geïnstalleerd? Verwijder deze dan snel. Ook plugins kunnen je website snelheid beïnvloeden.
- Geoptimaliseerde afbeeldingen
Afbeeldingen die je zonder optimalisatie op je website zet zijn 9 van de 10 keer te groot. Je kunt dus snelheid winnen hier. Geen zin om zelf elke keer je afbeeldingen te verkleinen en te optimaliseren? Daar bestaan ook plugins voor die het automatisch doen.
Lees ook: Afbeeldingen optimaliseren voor je website
- Opgeschoonde database
De database van je website kan na verloop van tijd vollopen met data die je eigenlijk niet meer nodig hebt. Oude verwijderde WordPress plugins of thema’s laten nog wel eens wat achter. Door dit op te schonen kan je site weer sneller worden.
- Geen onnodige code die laadt
Je website heeft veel CSS en Javascript bestanden. Deze kosten tijd om te laden, want ze bepalen vaak hoe je website eruit moet zien of hoe deze werkt. Door deze bestanden te optimaliseren bespaar je weer laadtijd. Een wordpress plugin die daar goed in is, is Autoptimize.
- Mobiele pagina’s AMP
Biedt je pagina’s aan als Accelerated Mobile Pages (AMP). Hierdoor laadt je site super snel op mobiel. Je site ziet er minder gestyled uit, maar je krijgt er een hoop snelheid voor terug.
Ik kan je helpen
Wil je jouw website snelheid verbeteren en werken aan je online vindbaarheid? Ik help je graag met je zoekmachine optimalisatie en seo teksten. Ik bied maandelijkse seo pakketten waarmee ik je elke maand een stukje beter vindbaar maak.